(2月に公開していますが1月の話)
今までこのサイトは GitHub Pages に置いていたけれど、GitHub の Private Repository が無料化された ⇒ しかし GitHub Pages を Private にするには引き続き課金が必要、みたいな状況だったので GitHub Pages だけ Netlify に置くことにした。その時の作業メモ。
(Hugo でビルド済みの) HTML ソースを Netlify で公開
まず初期設定。Netlify で Sign up したのち、New site from Git ボタンから

GitHub を選んで、

とりあえず Web 公開に必要な repository だけ選択。

後述する説明では Hugo のソースの repository を指定するけど、いったんここでは Hugo で publish した先の(既にHTML化された) repository を選んで、

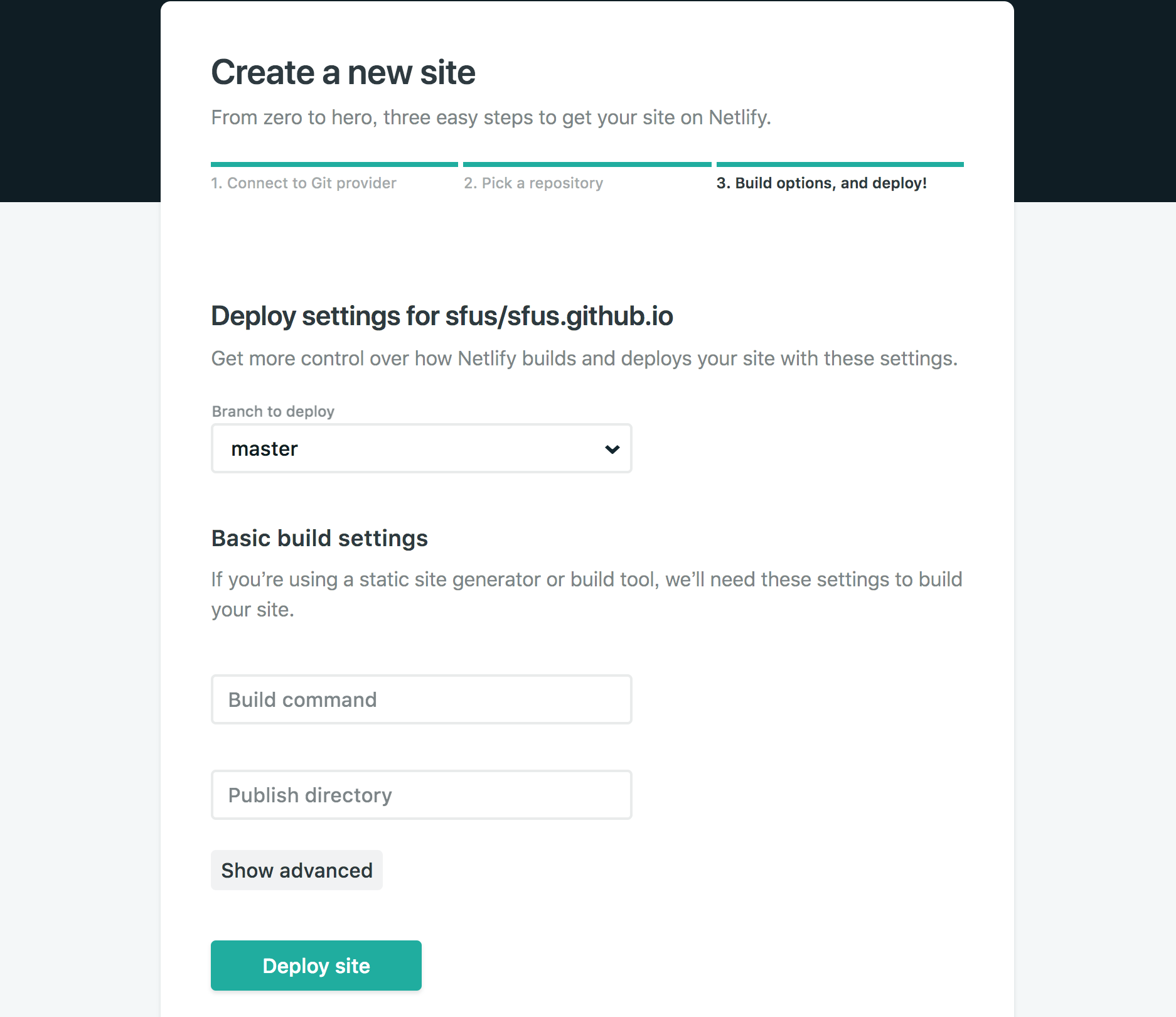
クリックして次に

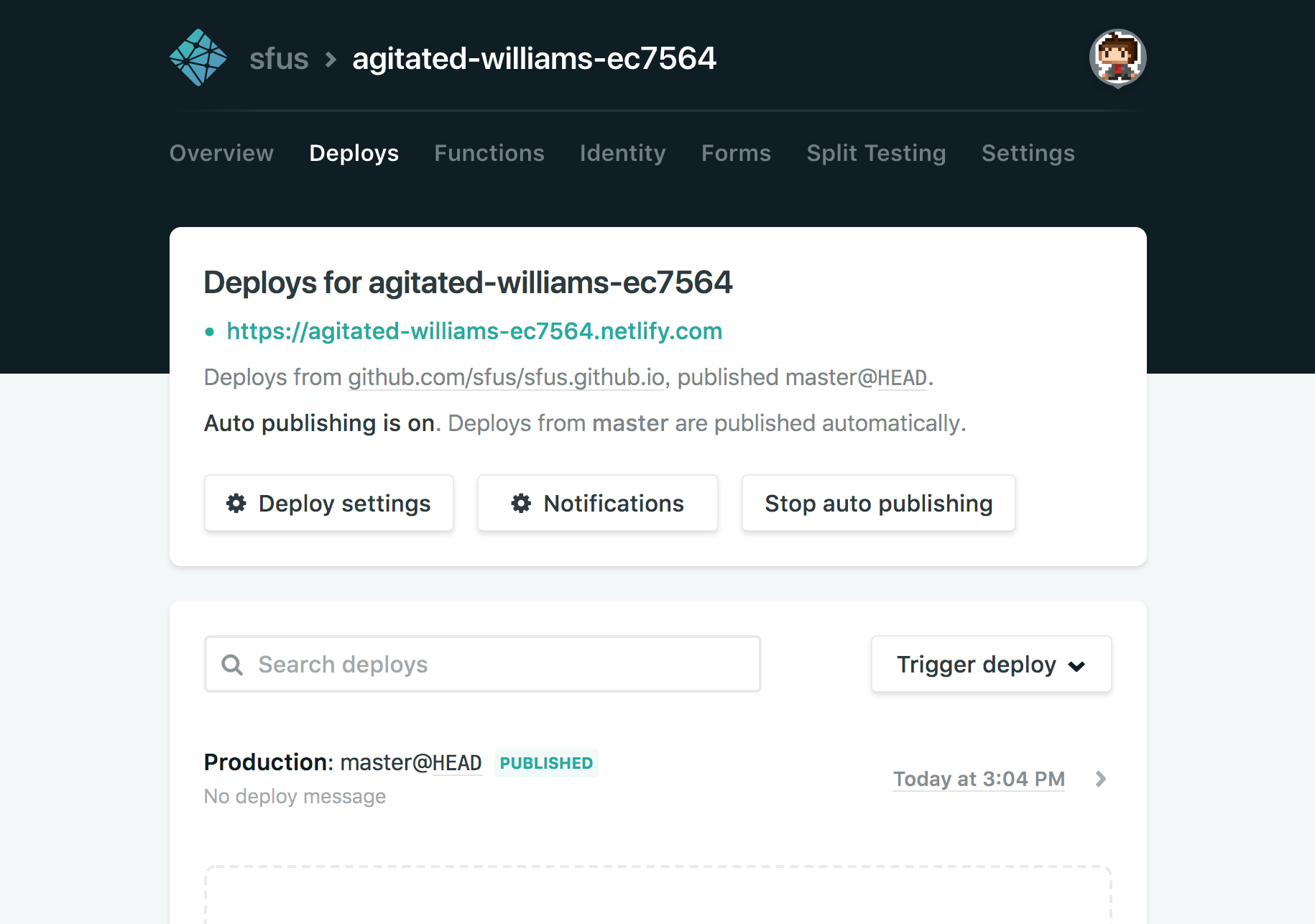
そのまま Deploy site ボタンで OK。デプロイが走って

終了した。

URL は自動生成されたものが表示されている。その URL にアクセスして GitHub Pages と同じものが表示されているのを確認。
サブドメイン名は Settings > General > Site details > Change site name で変更できる。
Hugo ソースの Netlify 上ビルド

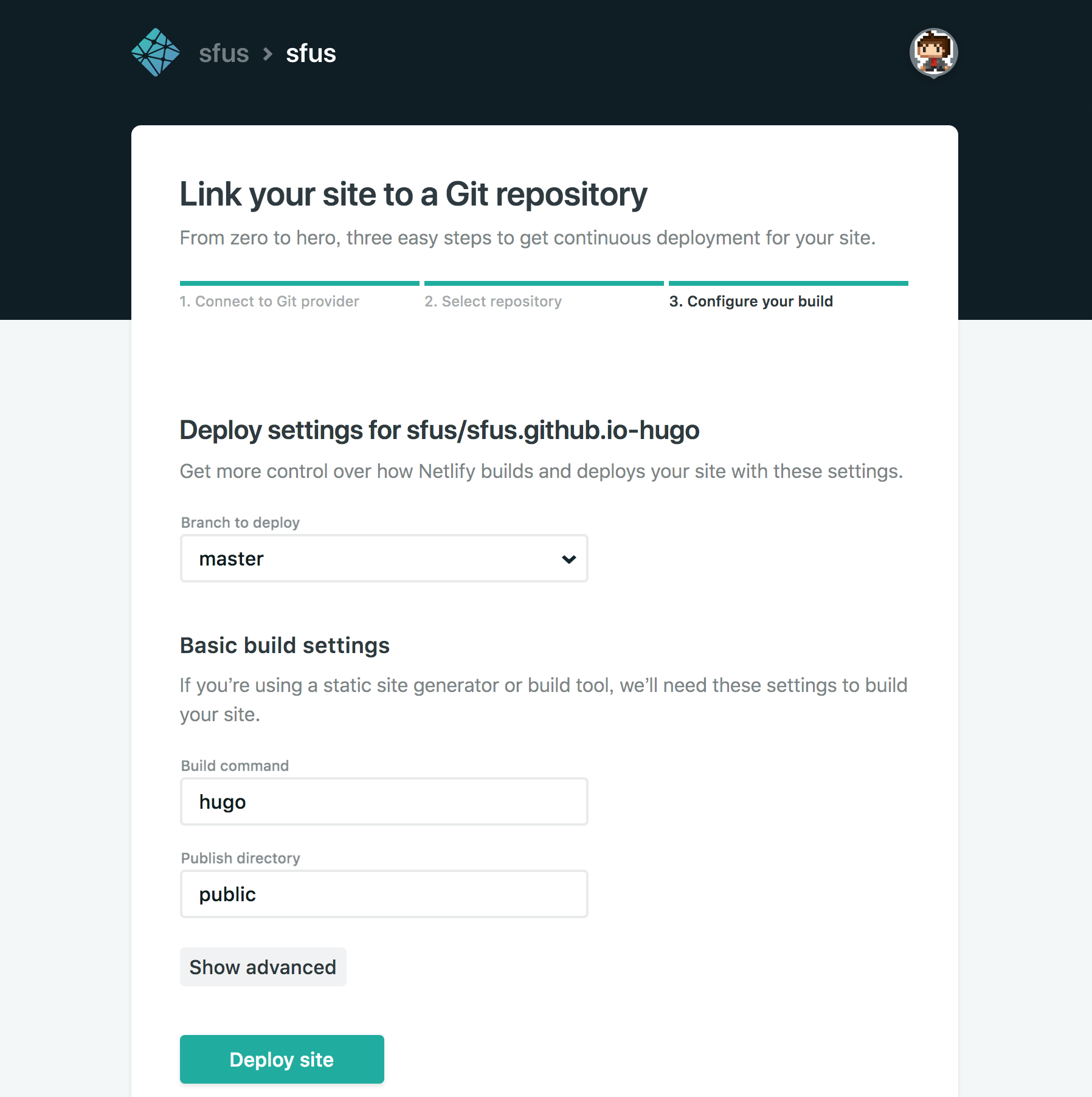
次は Hugo のソースを指定して、HTML へのビルド自体を Netlify 上でやるように変更。
自動で Hugo ソースと認識されて、ビルドコマンドが hugo 、publish directory が publish に自動で設定された。
Deploy site ボタン実行で hugo コマンドが Netlify 上で走って publish ディレクトリが公開対象のルートとして表示される。
カスタムドメイン設定
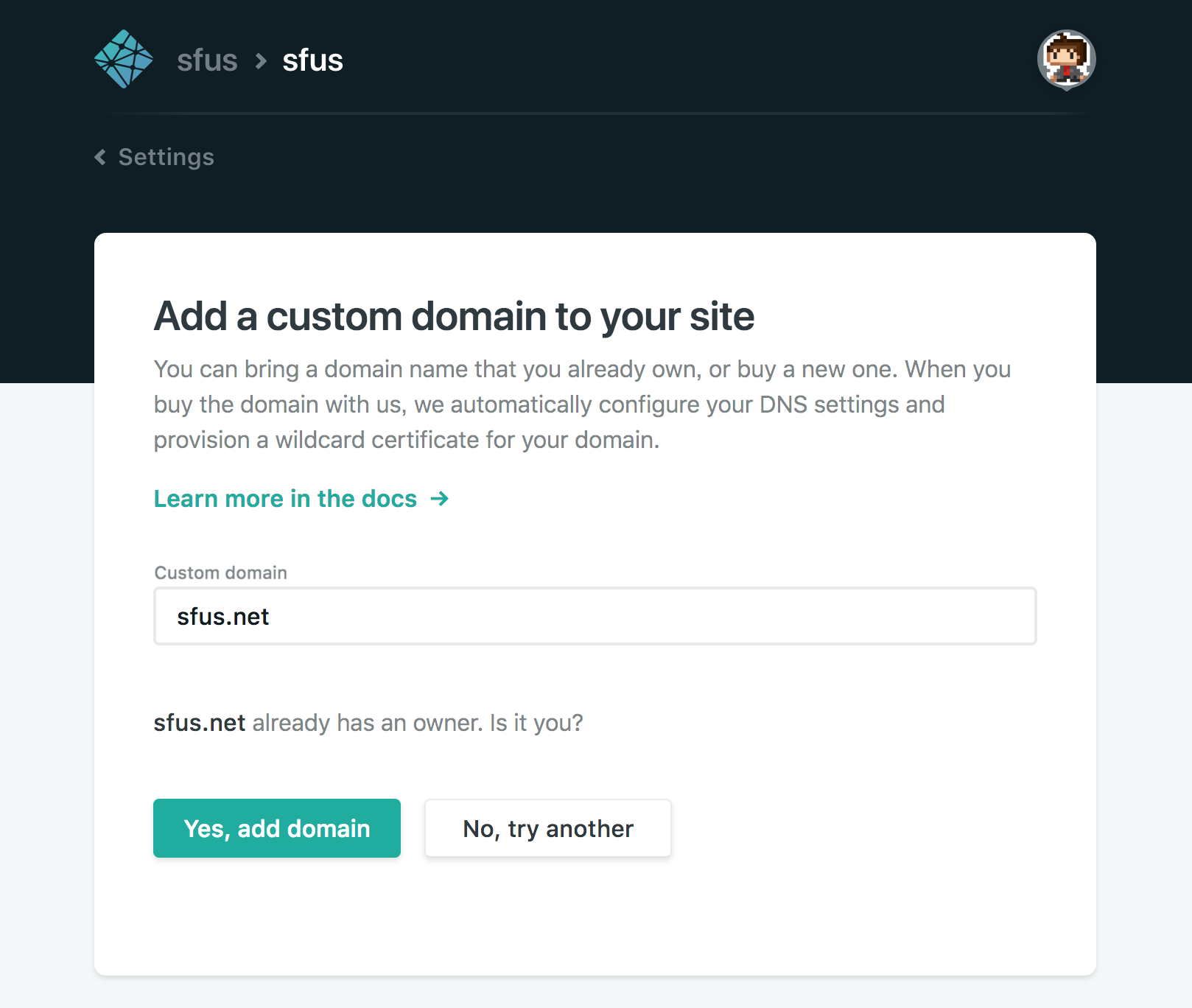
次に、カスタムドメインを指定するために、 Settings > Domain management から設定画面を開く。

入力して Verify で次に。

確認画面で Yes。

まだこの時点では Check DNS Configuration と警告が出る(当然)
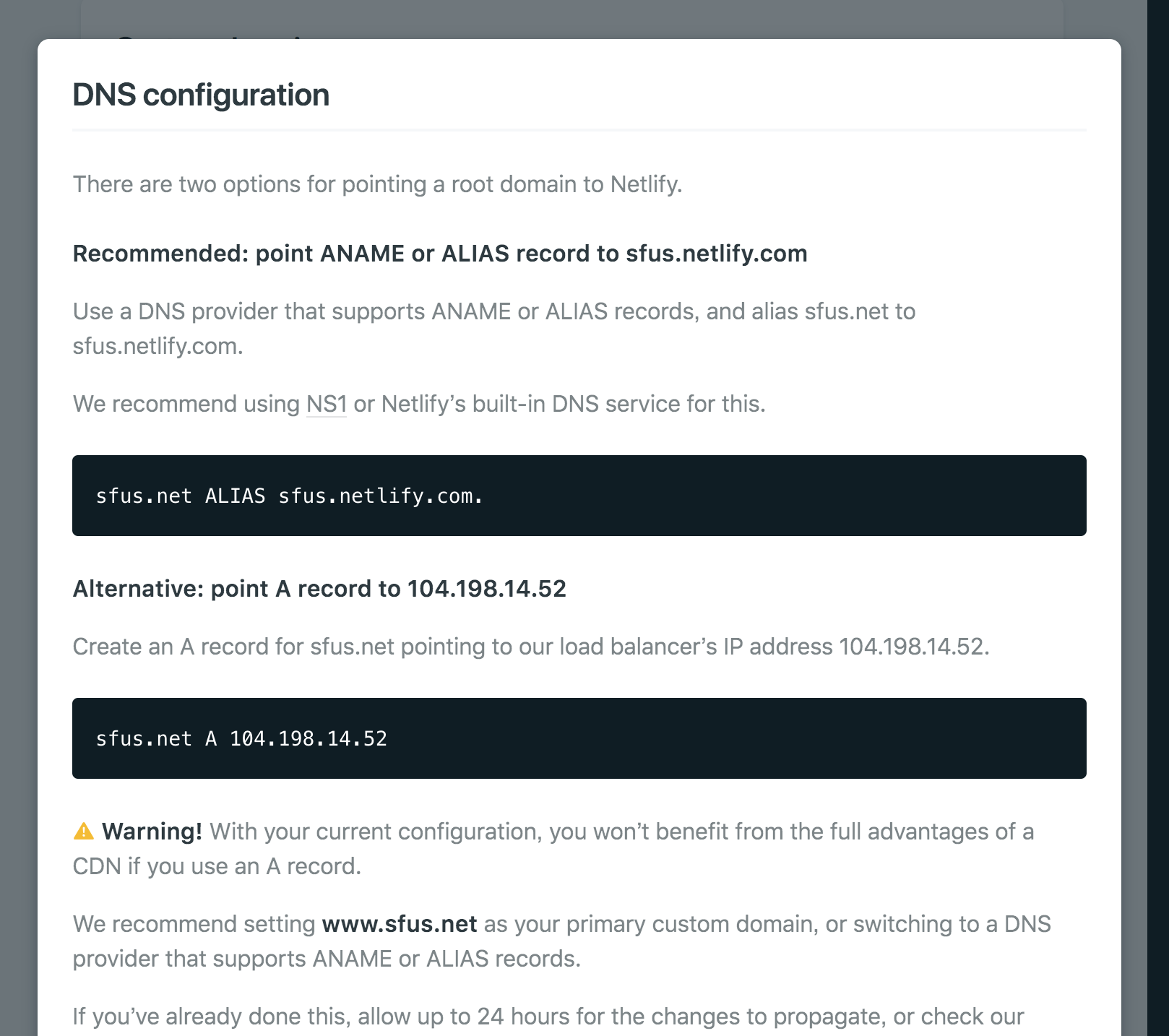
Check DNS Configuration をクリックすると以下のモーダルが出る。

自分の場合はネームサーバ (value-domain) を別で持ってるので、下の Altanative の説明通りに
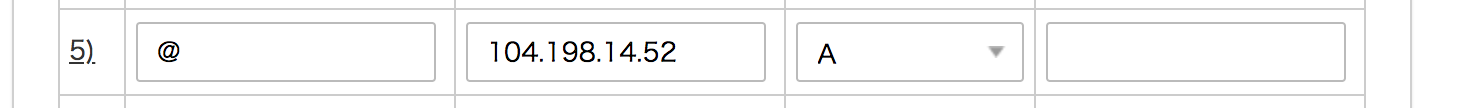
自分のドメイン管理画面から A レコードを設定する。

ちなみに GitHub Pages のときと同じで、サブドメインのない APEX ドメインは CDN が効かないから推奨しないよって上のドキュメントにも書いてある。
DNS 情報が反映されるまで少し時間がかかるのでここで一回寝た気がする。

反映完了。
リダイレクト設定
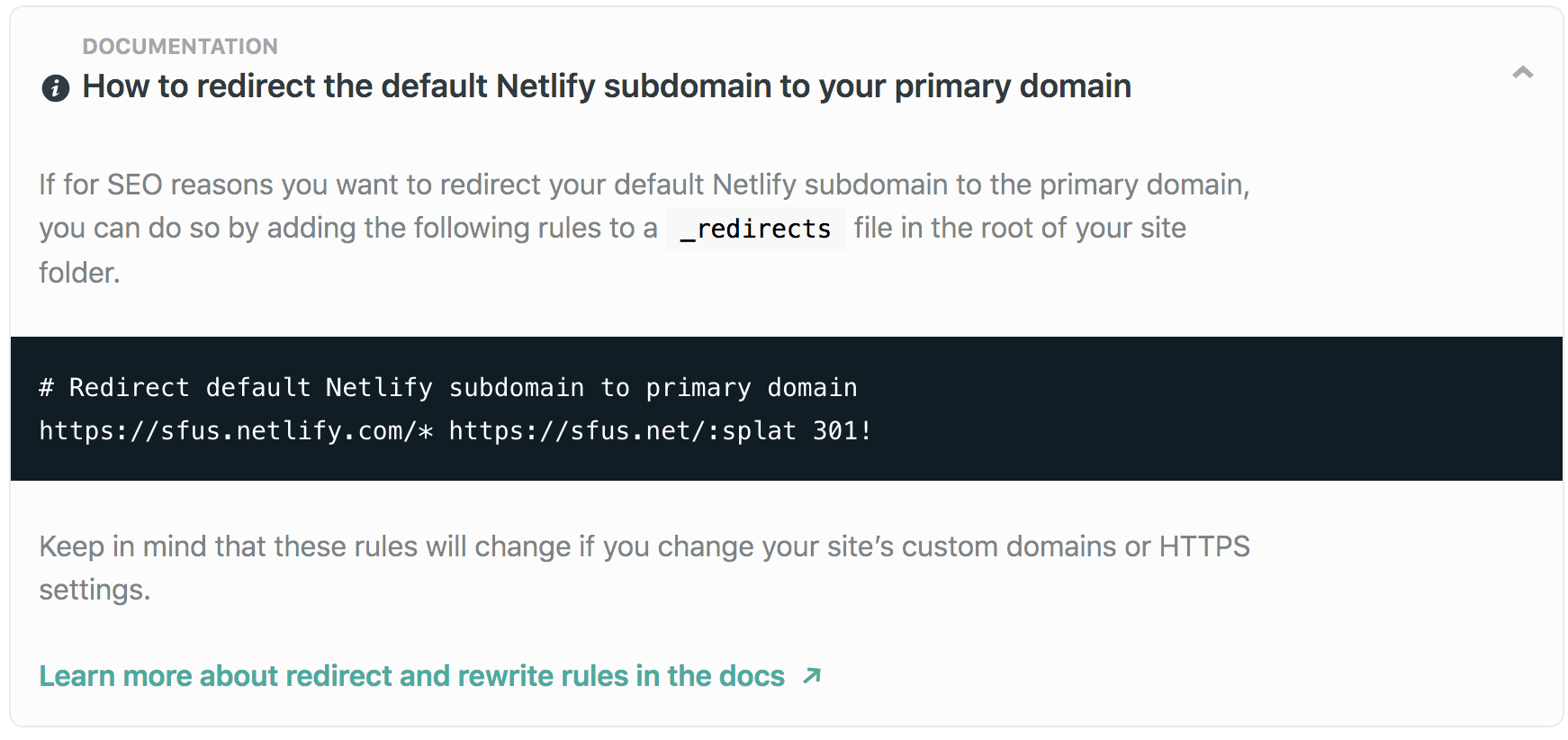
最後に、 How to redirect ... をクリックすると、 netlify のドメインをこの独自ドメインにリダイレクトする設定が書いてある

(本当はこの時点では http: で出ていたはず。このスクショは HTTPS 化した後で撮った)
指示通りにサイトルート直下 (Hugo でいうところの /static 直下) の _redirects というファイルに上記内容を貼り付けてアップロードすれば完了。
***.netlify.com にアクセスすると独自ドメインへリダイレクトされるのが確認できる。
HTTPS 化
最後に、このページの一番下の HTTPS ボタンから Let’s Encrypt の設定を進めたら HTTPS 化も完了(詳細は覚えていない)
後日談
ちなみに上記設定が終わってしばらくしてから、Hugo のビルドがこけるようになってしまっていたので、
Hogo ソースのルート (config.toml とかあるディレクトリ) に以下の netlify.toml ファイルを置いて対応した。
念の為 [build.environment] は (上記サイトの値じゃなくて) 自分の手元のバージョンに揃えてみた。
(Netlify が使う Hugo のバージョンが固定ではないみたいなので明示する)
- netlify.toml
[build]
publish = "public"
command = "hugo"
[build.environment]
HUGO_VERSION = "0.42"
[context.production.environment]
HUGO_ENV = "production"
HUGO_ENABLEGITINFO = "true"
[context.deploy-preview]
command = "hugo --buildDrafts --buildFuture --baseURL $DEPLOY_PRIME_URL"
 Hitori-Gotten Log
Hitori-Gotten Log